Heute habe ich mein erstes Projekt mit dem DesignNCut geschnitten und fertiggestellt.
Das Motiv und der Text kommen aus dem Silhouette Store, dort habe ich mir die Dateien als .svg gekauft.
Um diese Motive an den DNC (DesignNCut) zu übertragen benötigt man das Online-Programm: CanvasWorkspace (früher ScanNCutCanvas),
CanvasWorkspace ist kostenlos.
Firmware und Manager Update
Übrigens gibt es eine neue Firmware für den DesignNCut, diese wird automatisch beim Öffnen des Brother DesignNCut Managers angezeigt und startet wenn der DesignNCut eingeschaltet wird.


DesignNCut nach dem Update ausschalten und wieder einschalten.
Nach der erfolgreichen Aktualisierung wollte ich dann loslegen was aber durch ein weiteres Update (für den Brother DesignNCut Manager) erstmal nicht klappte.

Hat auch einen Vorteil, DesignNCut DC100 und DesignNCut Manager sind jetzt auf dem neusten Stand.
Nun aber zu meinem Projekt und wie der DesignNCut mit Designs gefüttert wird 🙂
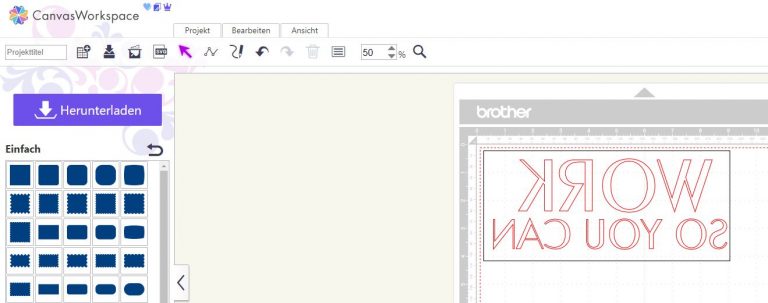
Damit man eine .svg Datei an den DesignNCut übertragen kann, öffnet man das Design im CanvasWorkspace.
Zuerst erstellt man ein Neues Projekt und über den Button “SVG” wird das Design auf der visuellen Schneidematte angezeigt.
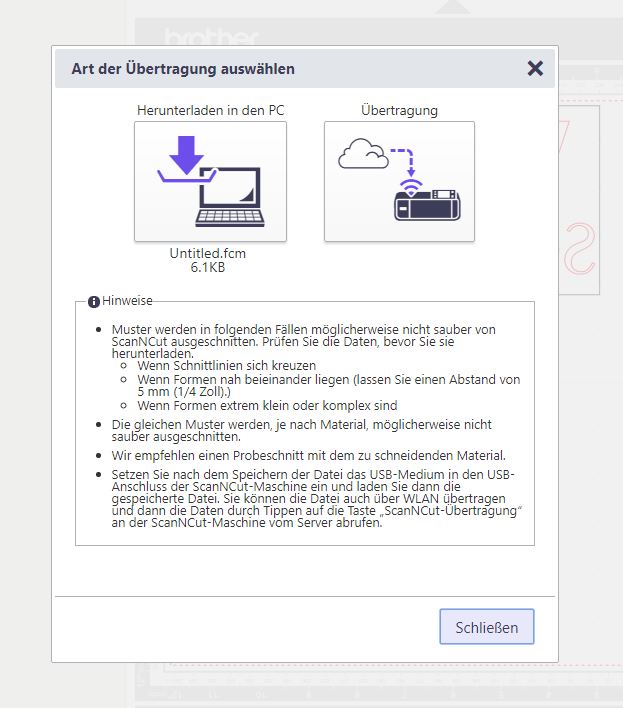
Hat man das Design bearbeitet (in diesem Beispiel musste die Schrift noch gespiegelt werden) bestätigt man den Button “Herunterladen”.

Für eine Übertragung des Motives habe ich in diesem Beispiel die Funktion “Übertragung” gewählt.

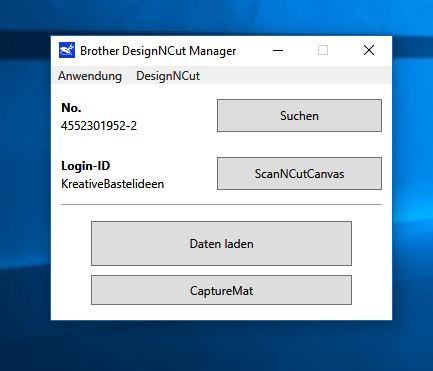
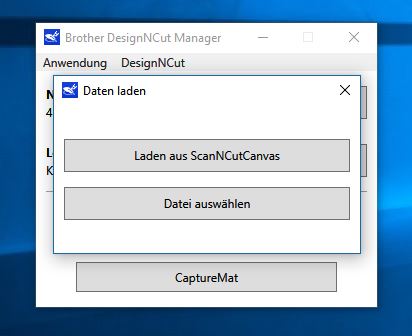
Als nächstes öffnet man den DesignNCut Manager und wählt die Option: Daten laden.

Es öffnet sich ein weiteres Fenster, dort die Option “Laden aus ScanNCutCanvas” bestätigen.

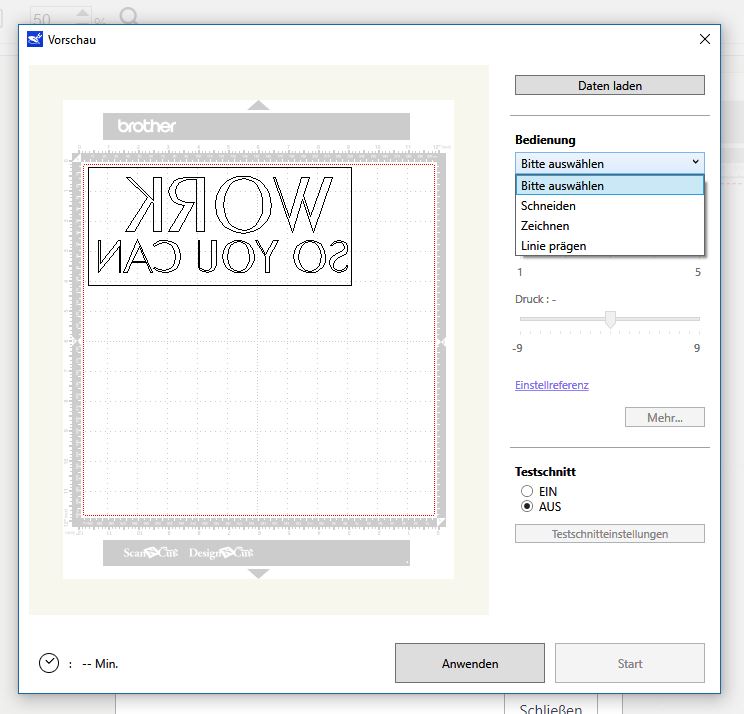
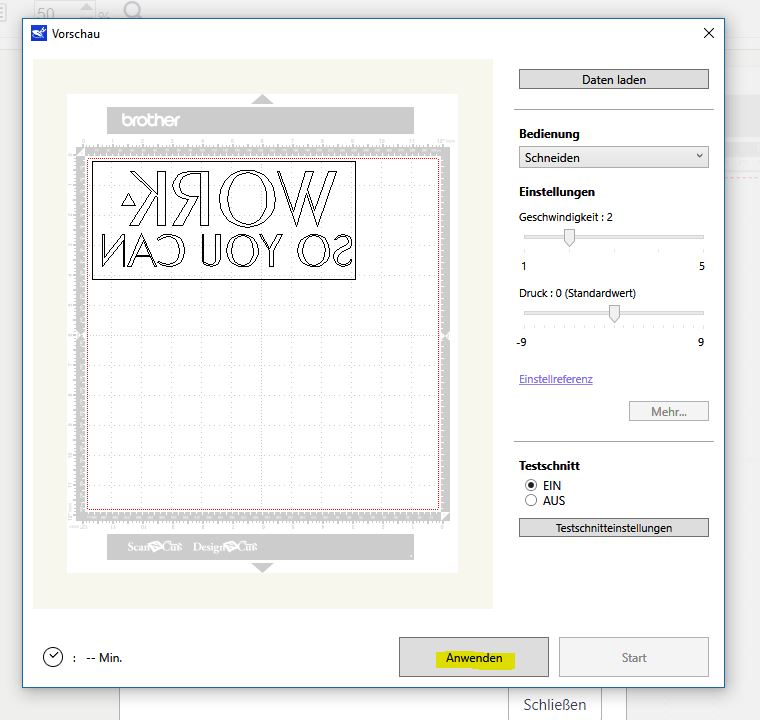
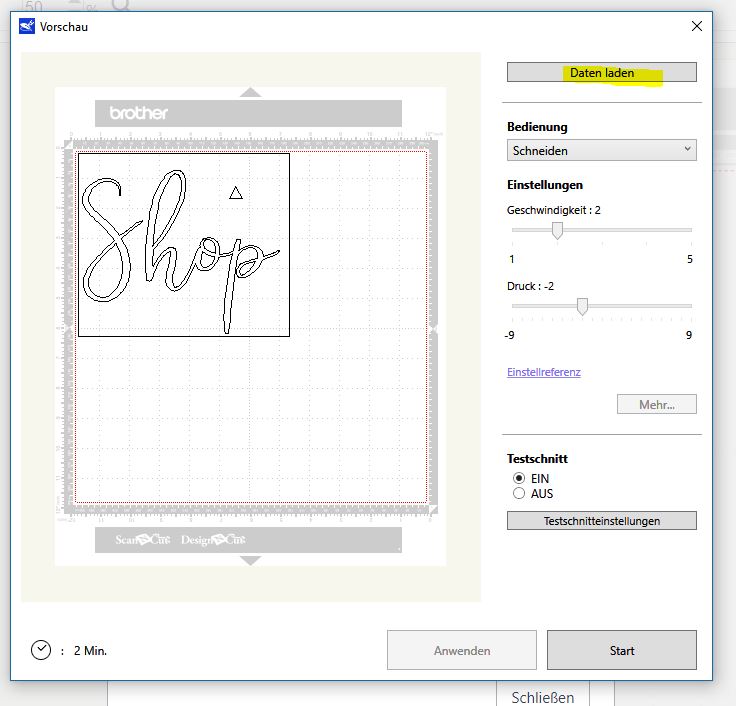
Im Vorschau-Fenster werden jetzt alle benötigten Information eingegeben.
Da ich ja ein Design ausschneiden möchte, wähle ich unter Bedienung die Funktion: Schneiden
In den Einstellungen bestimmt man die Geschwindigkeit und den Druck (Anpressdruck vom Messer auf das Material).
Wer nicht weiß, wie die Messertiefe, Geschwindigkeit und Druck für sein Material ist, kann sich über:
Einstellreferenz eine Tabelle anzeigen lassen (diese ist aber auch in der Kurzanleitung beim Gerät dabei).
Ich rate jedem, immer einen Testschnitt machen, daher gibt es dazu auch noch eine kurze Anleitung.

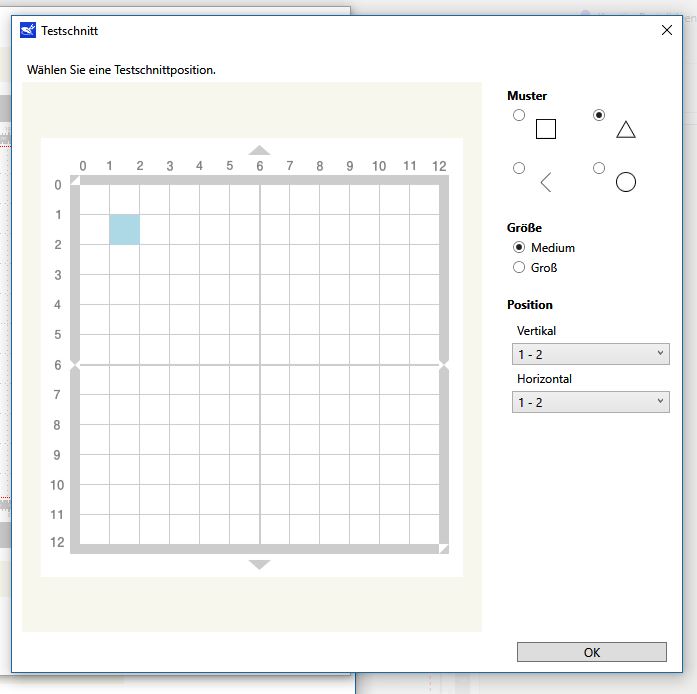
Hat man in der Vorschau beim Testschnitt “Ein” ausgewählt, bestimmt man das Muster für den Testschnitt und seine Position.
Das hellblaue Kästchen auf der visuellen Schneidematte markiert den Bereich, wo der Testschnitt geschnitten wird.
Tipp: schiebt das Testschnitt-Fenster etwas zur Seite, dann könnt ihr sehen wo euer Motiv auf der Schneidematte platziert ist,
so vermeidet man das der Testschnitt direkt im Design geschnitten wird. Über Position dann einen freien Bereich markieren.

Jetzt wollen wir aber das Design endlich an den DesignNCut übertragen und bestätigen “Anwenden”

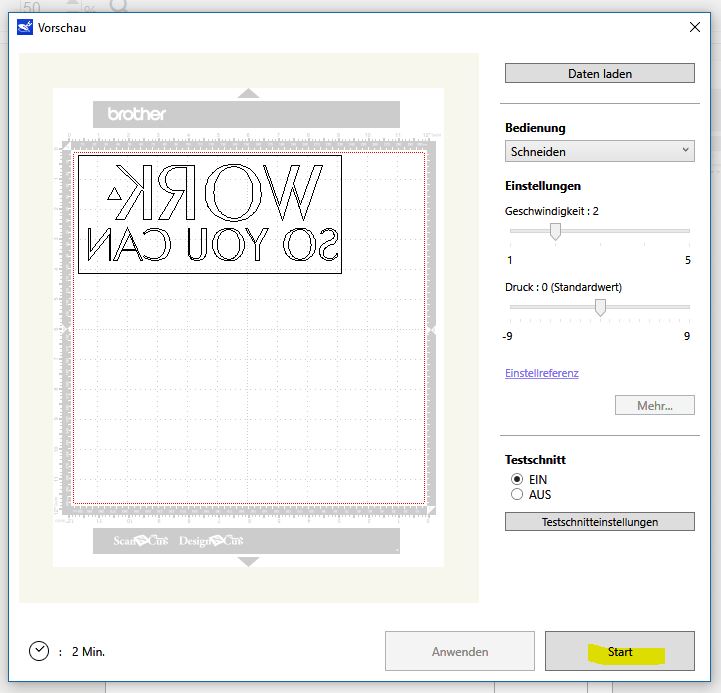
Der DesignNCut piepst und der “Start” Button ist aktiviert.

Zunächst wird der Testschnitt gestartet (wenn die Option ausgewählt wurde).
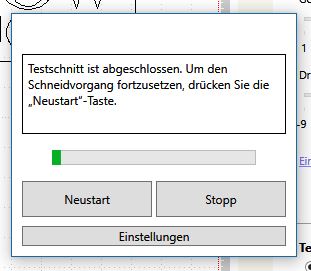
Ist der Testschnitt abgeschlossen, kann ich mit aller Ruhe die Matte auswerfen lassen um den Testschnitt zu kontrollieren.
Ist der Testschnitt in Ordnung bestätigt man mit “Neusta und das Design wird ausgeschnitten.
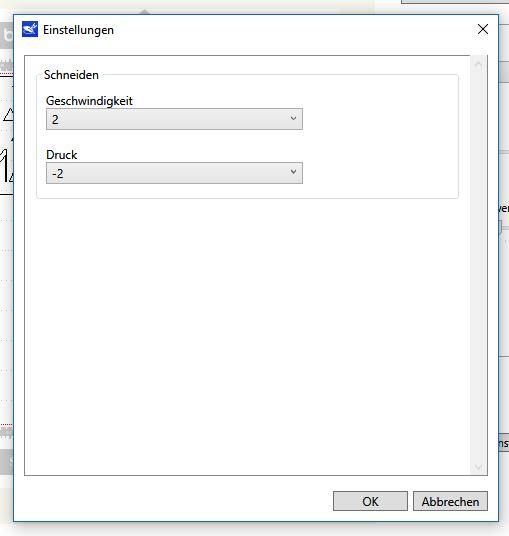
Sollte der Testschnitt nicht in Ordnung sein, kann man über den Button “Einstellungen” Änderungen vornehmen.


Hat man mehrere Designs die man schneiden möchte, dann immer im CanvasWorkspace herunterladen.
Ist der DesignCut Manger geöffnet, reicht es anschließend aus “Daten laden” zu bestätigen.

So nun aber meine heutiges Projekt, welches beim erstellen der Screenshots entstanden ist.
Design und Text aus dem Silhouette Store, verwendete Folien von Hobbyplotter:
Speedflex in den Farben: Flieder, Violett, Gold und Schwarz
Hobbyflex Glitter in den Farben: Schwarz und Flieder

Liebe Grüße
Iris
